Самое актуальное и обсуждаемое
Популярное
Полезные советы

Важно знать!
14 бесплатных онлайн-курсов по моушн-дизайну для начинающих
Как я стал аниматором
В детстве я посмотрел передачу «Спокойной ночи, малыши!». В программу позвали аниматора, и он изобразил в блокноте, как создаётся рисованный персонаж. С тех пор я мечтал только об одном —...
Читать далее
13 подходящих профессий для обладателей технического образования
13 бесплатных онлайн-курсов по дизайну интерьера
3 способа смотреть инстаграм без регистрации и авторизации
8 современных профессий, которые вы можете бесплатно освоить онлайн
6 причин стать судебным приставом
5-балльная или 10-балльная система оценок в школе
30+ самых достоверных психологических тестов, которые можно пройти онлайн
2d-художник игр
1с-разработчик: кто это, должностные обязанности, зарплата
Рекомендуем
Лучшее

Важно знать!
54 колледж братск официальный сайт
Аппаратчик-оператор в производстве цветных металлов
Квалификация: «Аппаратчик-оператор в производстве цветных металлов»
Срок освоения основной профессиональной образовательной программы среднего профессионального...
Читать далее
6 ведущих педагогических колледжей, в которые можно поступать после 9 класса
13 главных вопросов о согласии на зачисление
6 лучших юридических колледжей, в которые можно поступить после 9 класса
11 профессий в спорте. кем стать, если не спортсменом?
15 малоизвестных тонкостей о работе авиадиспетчеров
12 лучших университетов мира
10 интересных профессий, связанных с туризмом
14 спортивный менеджмент
4 способа понять своё призвание
Обсуждаемое

Важно знать!
10 лучших университетов мира для изучения психологии
Каковы лучшие испанские университеты для изучения психологии?
Прежде чем узнать лучшие университеты мира по психологии, мы рассмотрим лучшие университеты Испании для изучения этой карьеры..
Согласно...
Читать далее
10 класс или колледж
14 интересных профессий для специалистов в сфере правоохранительной деятельности
9 класс сколько лет ребенку
13 перспективных профессий для тех, кто решает, кем можно работать с юридическим образованием
7 медколледж
20+ лучших онлайн-курсов по моушн-дизайну с нуля
5 курсов по обучению excel: от нуля до уверенного пользователя
15 советов, как найти свое призвание в жизни
11 классов школы: какое это образование
Популярное
Актуальное

Важно знать!
20 профессий, за которые в мире платят больше всего
Технолог на производстве
Профессия в сфере производства, в основном технолог отвечает за процесс производства и исполнения техники, которая соответствует государственным стандартам. Обучение можно начать...
Читать далее
10 секретов отличного выступления на публике
15 современных мужских профессий (список+описание)
92399 — какой оператор и регион сотовой связи?
10 основных мягких навыков и способы их оценки
5-балльная система против 10-балльной: что лучше?
1 сентября
9834 — какой оператор и регион сотовой связи?
10 лучших университетов мира с бесплатным онлайн образованием
5 самых перспективных языков 2021 года
Обновления
 9 учебных заведений, в которых можно получить высшее сестринское образование заочно
9 учебных заведений, в которых можно получить высшее сестринское образование заочно
Особенности удаленного обучения
Заочное обучение подразумевает самостоятельное освоение материала и...
 12 профессий, которые можно освоить на заочном обучении после 9 класса
12 профессий, которые можно освоить на заочном обучении после 9 класса
Менеджер
Если работа менеджера по душе, то необходимо определиться со сферой, в которой предстоит...
 15 мифов о егэ, в которые до сих пор верят абитуриенты
15 мифов о егэ, в которые до сих пор верят абитуриенты
Как хорошо сдать ЕГЭ по истории?
Существует несколько советов, которые помогут хорошо подготовиться...
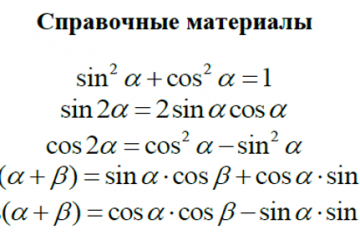
 Уравнения, часть с
Уравнения, часть с
Советы по подготовке к ЕГЭ по профильной математике 2021
Повторите теорию
Не откладывайте на потом....
 Работа «оператор бпла», 24 свежие вакансии
Работа «оператор бпла», 24 свежие вакансии
Специфика деятельности
Чем занимается профессионал, который управляет беспилотным летательным аппаратом?...
 Сколько зарабатывает гинеколог в россии и других странах
Сколько зарабатывает гинеколог в россии и других странах
Хочешь стать акушером-гинекологом Учти детали.
Необходимые качества: ответственность,
лояльность,
способность...
 Новые правила приема в вузы с 2021/2022 года
Новые правила приема в вузы с 2021/2022 года
Обновленные правила от Минобрнауки
Уходящий 2020 принес радикальные изменения практически во все области...
 Гто 2022: нормативы и список испытаний
Гто 2022: нормативы и список испытаний
Права для сдачи ГТО
Права для прохождения тестов ГТО определяются федеральным законом «О физической...
 Что нужно знать про огэ по математике
Что нужно знать про огэ по математике
Письменный ОГЭ по русскому языку
Выпускники, которые успешно пройдут собеседование, будут допущены к...
 Пензенский государственный университет
Пензенский государственный университет
Исторический факультет
Но помимо технических специальностей, не последнюю роль играет и гуманитарное...
 Лучшие спортивные вузы россии
Лучшие спортивные вузы россии
Качество обучения
В целом качество обучения в спортивных вузах России можно назвать удовлетворительным...
 Как стать воспитателем и куда пойти работать? плюсы и минусы профессии
Как стать воспитателем и куда пойти работать? плюсы и минусы профессии
Как поступить на дистанционное образование воспитателя ДОУ
Чтобы поступить на дистанционное обучение...